Scratch Jr 亲子编程指南51 学科篇(十)小猫钓鱼

亲子编程指南是面向5-7岁孩子的系列教程,本教程以ScratchJr为创作工具,综合学科知识与编程技能,激发孩子的创造力、锻炼思维能力,实现STEAM教育所要求的科学、技术、工程、艺术和数学五大领域的素养综合提升。第四辑教程从学科融合入手,将身边学科学习的内容融入编程,学以致用。
主题知识

小朋友们,你听过《小猫钓鱼》的故事吗?
有一天,天气很晴朗,小猫卡卡和妈妈一起去河边钓鱼,卡卡很高兴,他决定和妈妈比赛谁钓的鱼多。
来到小河边,看到河边长满了青青的小草,河里的小鱼欢快的游着,卡卡开心极了,迫不及待地坐下开始钓鱼。等了一会儿,鱼竿还没动,卡卡有点着急了,他看看妈妈,妈妈一动不动的坐着钓鱼。这时一只蝴蝶飞过来了,在卡卡的面前飞来飞去。卡卡一看蝴蝶这么漂亮,就把鱼竿赶快放下,去捉蝴蝶。蝴蝶越飞越远,卡卡捉不到,只好回来了。
卡卡看到妈妈已经钓了一条大鱼,可是自己连一条小鱼也没有钓到,卡卡很着急,又开始坐下钓鱼。这时一只蜻蜓飞过来了,飞来飞去,好像在说:“快来和我做游戏吧!”,卡卡马上去捉蜻蜓,蜻蜓飞得很快,卡卡还是没有捉到,只好又回来了。
这时妈妈又钓到一条大鱼,卡卡觉得很奇怪,就问妈妈:“妈妈,为什么你钓了好多大鱼,我连一条小鱼也没有钓到?”妈妈笑了笑说:“卡卡,你一会儿捉蝴蝶,一会儿捉蜻蜓,怎么会钓到鱼呢?钓鱼需要耐性,你这样钓到天黑也掉不到鱼。”卡卡听了妈妈的话,就耐心的坐下钓鱼。
卡卡一直盯着鱼竿,蜻蜓和蝴蝶在他身边飞来飞去,他就像没有看见一样,一心一意的钓鱼,最后,卡卡终于钓到了一条大鱼,他高兴得跳了起来。妈妈摸着卡卡的头说:“你真棒!以后做什么事都要一心一意,这样你才能把事情做好。”
小朋友们,听完上面的故事,你受到什么启发?来试着用ScratchJr把上面的故事做成动画吧!
程序构思
这是一个故事型的作品,主要角色是小猫的妈妈和小猫,场景就是小猫和妈妈钓鱼的河边,从直觉上,你可能会直接在一个场景内实现这个故事。不过这样的话,每个角色的指令就会特别多,而且可能牵涉到多个角色之间来回传递消息,很容易思路混乱,所以我们还是把它分成四个场景:
场景1:封面,显示本作品的图标和标题;场景2:小猫与蝴蝶交互的情节展示;场景3:小猫与蜻蜓交互的情节展示;场景4:小猫专心钓鱼,最后成功钓到一条大鱼。确定了场景和角色,就要确定它们的出场顺序和行为,这一点并不困难,依照故事情节的描述展开即可,但要注意消息传递的时候头脑务必清醒,否则就会晕头转向啦。
编程实现
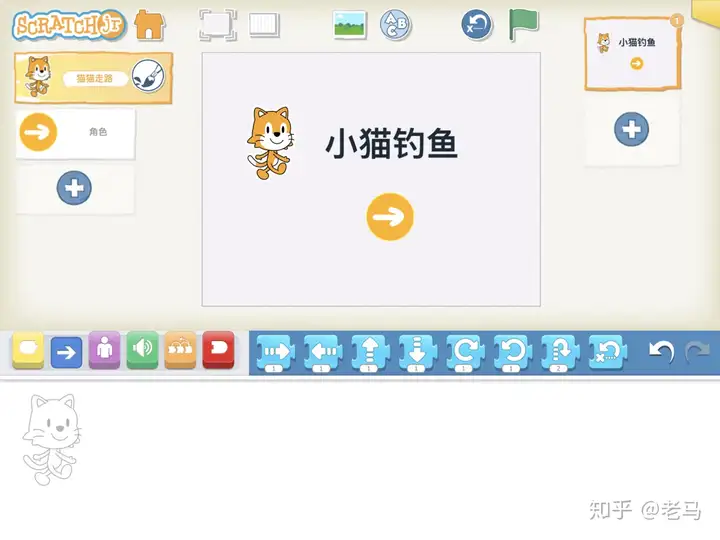
1、打开ScratchJr,新建一个项目。第一个场景是封面,实现非常简单,我们把默认的小猫角色删除,添加一个“猫猫走路”角色,再绘制一个圆形的按钮角色放到场景中,加上“小猫钓鱼”的标题即可。

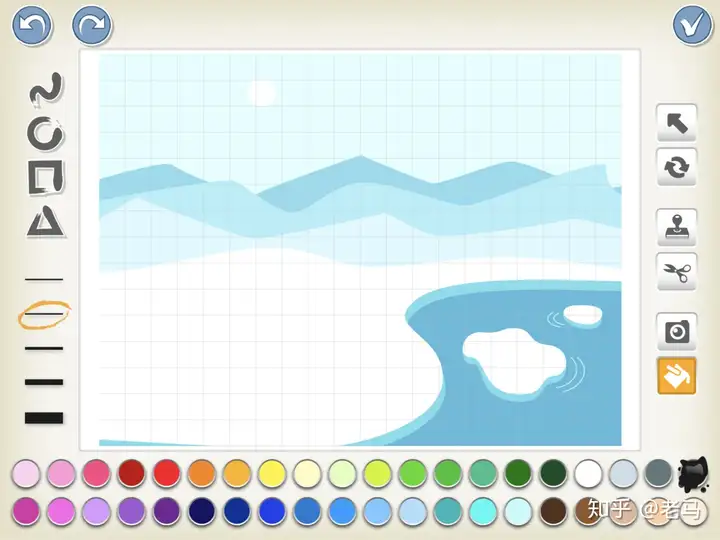
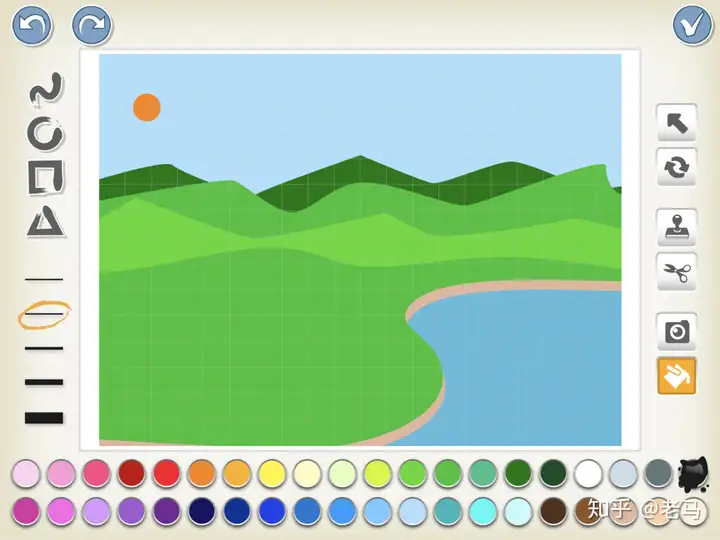
2、现在新建场景2,这里我们会遇到一个问题,怎么找到适合“钓鱼”的场景呢?背景库似乎没有这种小河边的场景啊?你可以再次施展“移花接木”的功夫,从现有背景库改造一个。经过观察,我们发现背景库中的“北极”其实挺合适的,虽然它展示的是冰天雪地的场景,但图中有山有水有平地,我们可以用绘图板对它进行定制:

只需要选择不同的绿色,为山脉和陆地进行填充,删除河里的浮冰,天空中白色的太阳去掉,加上一个暖色的圆圈作为太阳,再为河岸填充泥土的颜色——哈哈,就是这么神奇!

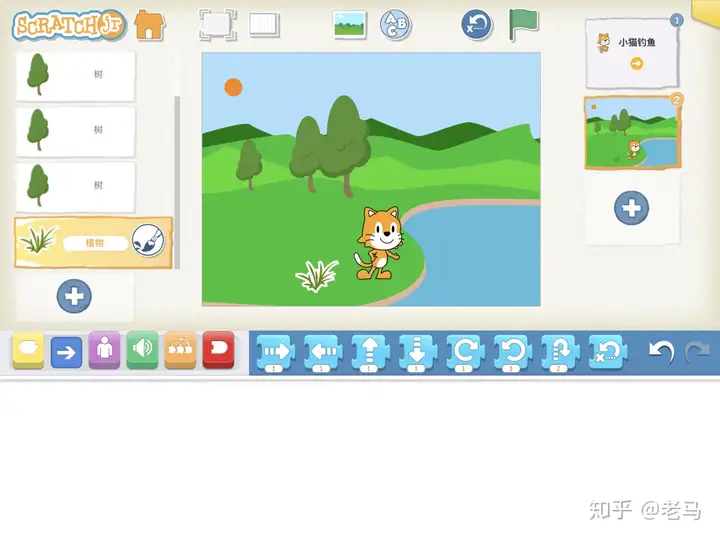
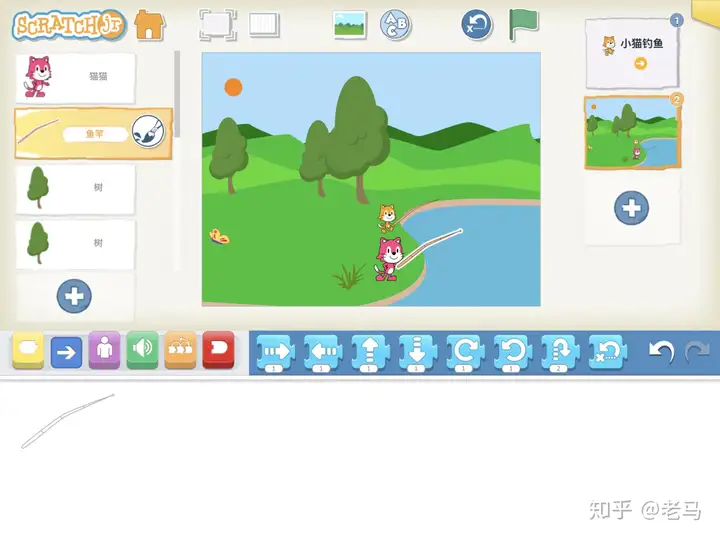
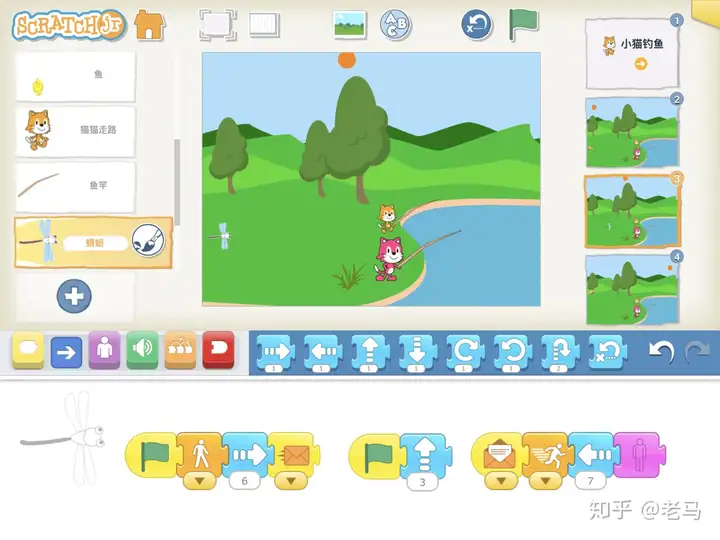
3、确定场景后,再添加几棵树和一株小草到场景中,场景就布置好了,象这样:

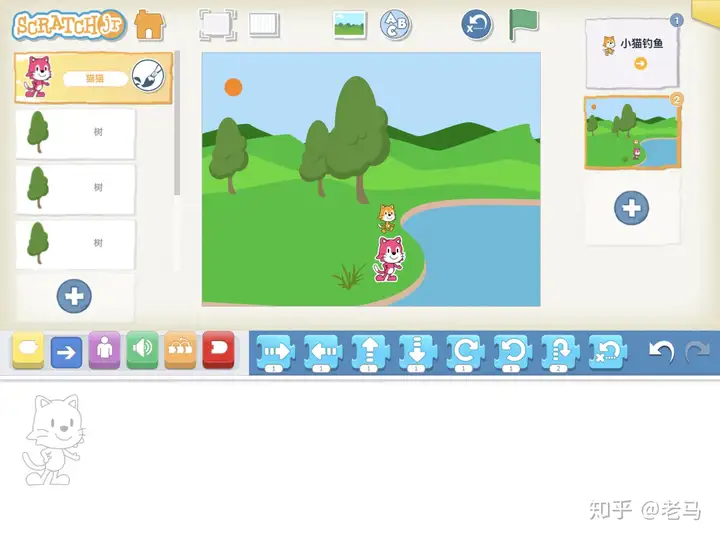
4、场景中默认的小猫我们先不要删除,对它进行一些定制,填充上红色,就让她当小猫的妈妈吧(你可以发挥自己的想象,为猫妈妈打扮一下);另外再添加一只“猫猫走路”角色,作为故事的主角小猫,适当调整它们的大小比例,猫妈妈站在近处,小猫站得远,适当小一些:

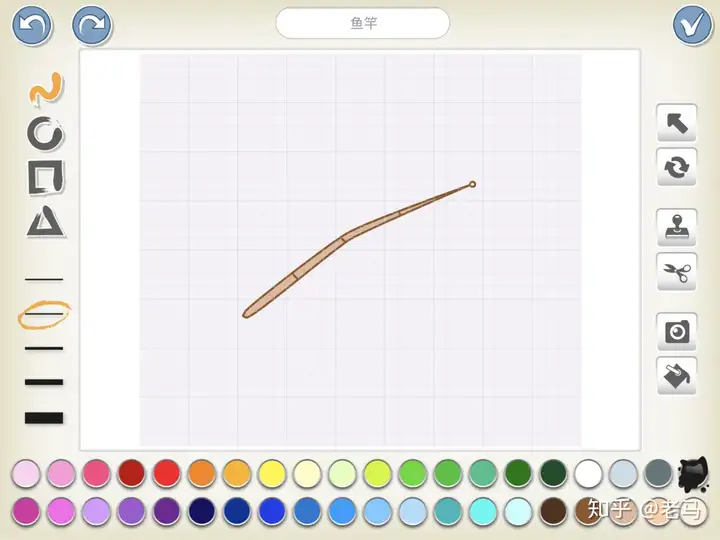
5、接下来,我们再给小猫的妈妈和小猫都做一根鱼竿。用绘图板工具自己画一个(用你以前学习的绘图知识,画一个细细的椭圆,添加节点进行变形,再加上用线段做成的竹节就可以,具体过程请参考Grace老师录制的视频):

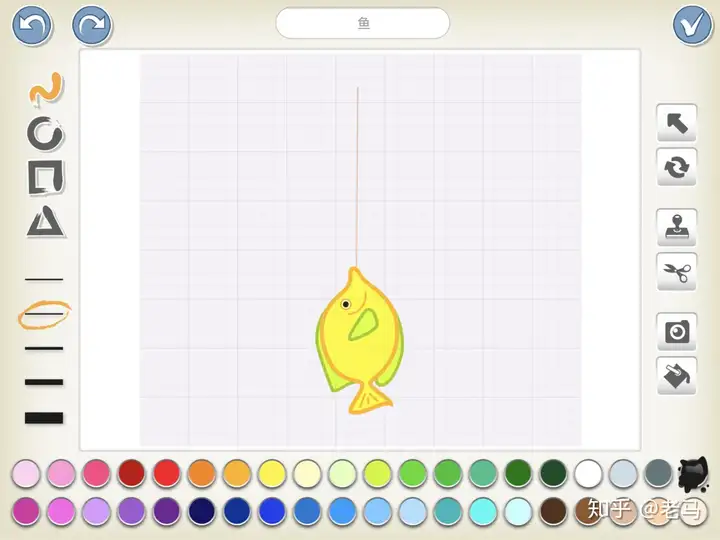
6、再画一条小鱼,我们可以用绘图板修改角色库中的“鱼”,绿色或者黄色的都可以,我们将它旋转一下方向,头向上,再加一根细细的线,象是被钓上来的样子。

7、把鱼竿复制两份,放到小猫妈妈和小猫的手里,再把鱼放到小猫妈妈的鱼竿下面,隐藏起来。从角色库添加一个“蝴蝶”角色到场景左下角,场景2的角色就添加好了。

8、为蝴蝶编写指令,蝴蝶刚开始是隐藏的,点击绿旗启动的时候,它会并行执行两条指令,向右上方向飞行,接近小猫,并发送一条橙色的消息(为了让小猫知道自己来了):

9、小猫呢?接收到蝴蝶角色发送的消息,它会向左移动一步,靠近蝴蝶,发送一条红色消息(蝴蝶收到红色消息要逃走),同时自己收到红色消息后也要向左移动,等蝴蝶消失后,小猫暂停一秒钟(愣了一下),向右回到河边继续钓鱼,然后发送黄色消息。

10、我们再给蝴蝶添加指令,让它收到红色消息(小猫靠近了)后加速逃跑,向左移动、消失。

11、小猫发送的黄色消息是给谁的呢?当然是小鱼和猫妈妈,因为小猫抓蝴蝶没抓到回到小河边的时候,猫妈妈已经钓了一条大鱼。小鱼接到消息,只需要显示出来就可以:

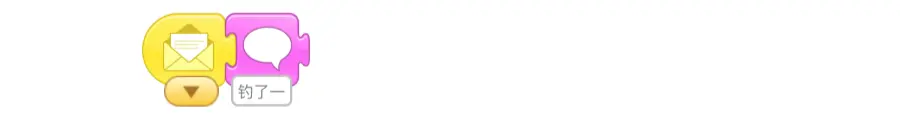
12、猫妈妈接到黄色消息则会说“钓了一条大鱼”。这样第一个场景就完成了。

13、在继续做第三个场景之前,请你先运行,检查一下效果,比如角色大小和位置是否合理,蝴蝶和小猫之间的距离是否合适等,这很关键,因为我们实现第三个场景要在第二个场景的基础上,这样可以大大减少工作量。具体做法是:
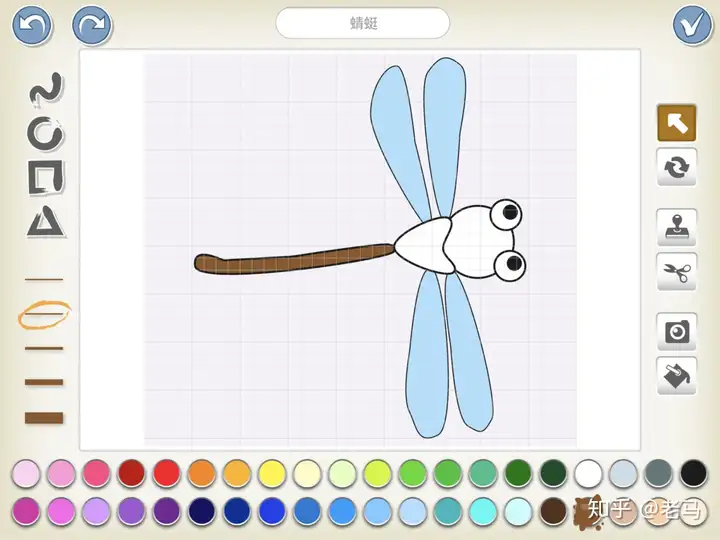
新建一个场景,直接选择我们定制好的场景2的背景;切换到场景2,从场景2中,把树、草、小猫、猫妈妈、鱼竿、鱼角色都拖动到右侧场景页面列表中的场景3你会发现这些角色被复制到场景3,不仅大小、位置相同,连指令都带过来了,只需要在此基础上修改即可。14、在场景3 中,出场的是蜻蜓,这个在角色库中不存在,我们自己绘制一个:

15、为蜻蜓添加指令,和场景2中的蝴蝶指令类似,先出发遇到小猫后逃走:

16、修改复制过来的猫妈妈的指令,她在黄色消息后,说“又钓了一条大鱼”,然后发一条绿色消息给小猫,让小猫问问题,在小猫问完发送蓝色消息后,又回答说:“你一会抓蝴蝶,一会捉蜻蜓,三心二意,怎么会钓到鱼呢?”

17、场景3中的小猫指令也要做相应的修改,它在猫妈妈又钓到鱼发送绿色消息后,会问妈妈“为什么我钓不到鱼 ”呢,等待一秒钟,再发一条蓝色消息给猫妈妈处理。

18、场景3中的消息处理比较多,用到了橙、红、黄、绿、蓝,几乎快要把ScratchJr的消息条数用光了。小朋友们耐心调试一下角色的行为是否正常,再新建场景4。有了前面的基础,场景4很简单了,把场景2和3的角色复制过来之后,要调整一下蝴蝶,它飞过去的时候不再给小猫发消息了,等飞过屏幕隐藏之后给蜻蜓发一条消息:

19、蜻蜓收到消息后出发,飞过屏幕后再发一条黄色消息给小鱼:

20、小鱼收到消息后显示,发绿色消息给小猫:

21、小猫收到消息,说“我终于也钓到一条大鱼啦”,跳起两下,动画结束。

22、我们最后再调整一下场景2、场景3中猫妈妈的指令,直接在最后加上切换场景指令,从场景2切换场景3,从场景3切换场景4即可。
23、最后,让我们连起来调试一下动画效果吧!
总结提升
小朋友们,这篇《小猫钓鱼》的场景虽然简单,但有多个角色依次出场,中间通过消息进行协调,还是具有一定复杂性的。你可以通过本节的训练进一步加深对消息指令的理解,并在日后的编程过程中加以运用。
另外,如果你能和妈妈合作,一起为这个作品进行配音,是不是更妙呢?
亲子编程指南已推出配套视频教程,小马少儿编程的Grace老师会手把手带你一步一步完成角色的绘制和程序编写过程,有需要的同学可以在线学习: